Best Sketching Tools For Product Designer
Essential Tools for Product Designers
![]()
Product Design encompasses a variety of roles, including UX and UI design, user research, testing and even task management. The purpose of this article is to share a few excellent tools that will make the design process easier.
Disclaimer: The list does not include prototyping tools.
User interview analysis (Trint or Otter.ai )
Deeply analyzing results of user interviews can be difficult and often involved a lot of time. Both Trint and Otter.ai are great tools at transcribing audio recordings from interviews, focus groups, and other qualitative data collection methods.

Digital moodboard (Milanote)
Designers need inspiration and when it comes to creating moodboards, most designers usually select from two options — Pinterest or physical wall. Milanote is a good alternative to Pinterest. This tool offers infinite boards that can be accessed from anywhere. Milanote allows designers to arrange their content from various sources. This tool is also suitable for creating user journey maps.
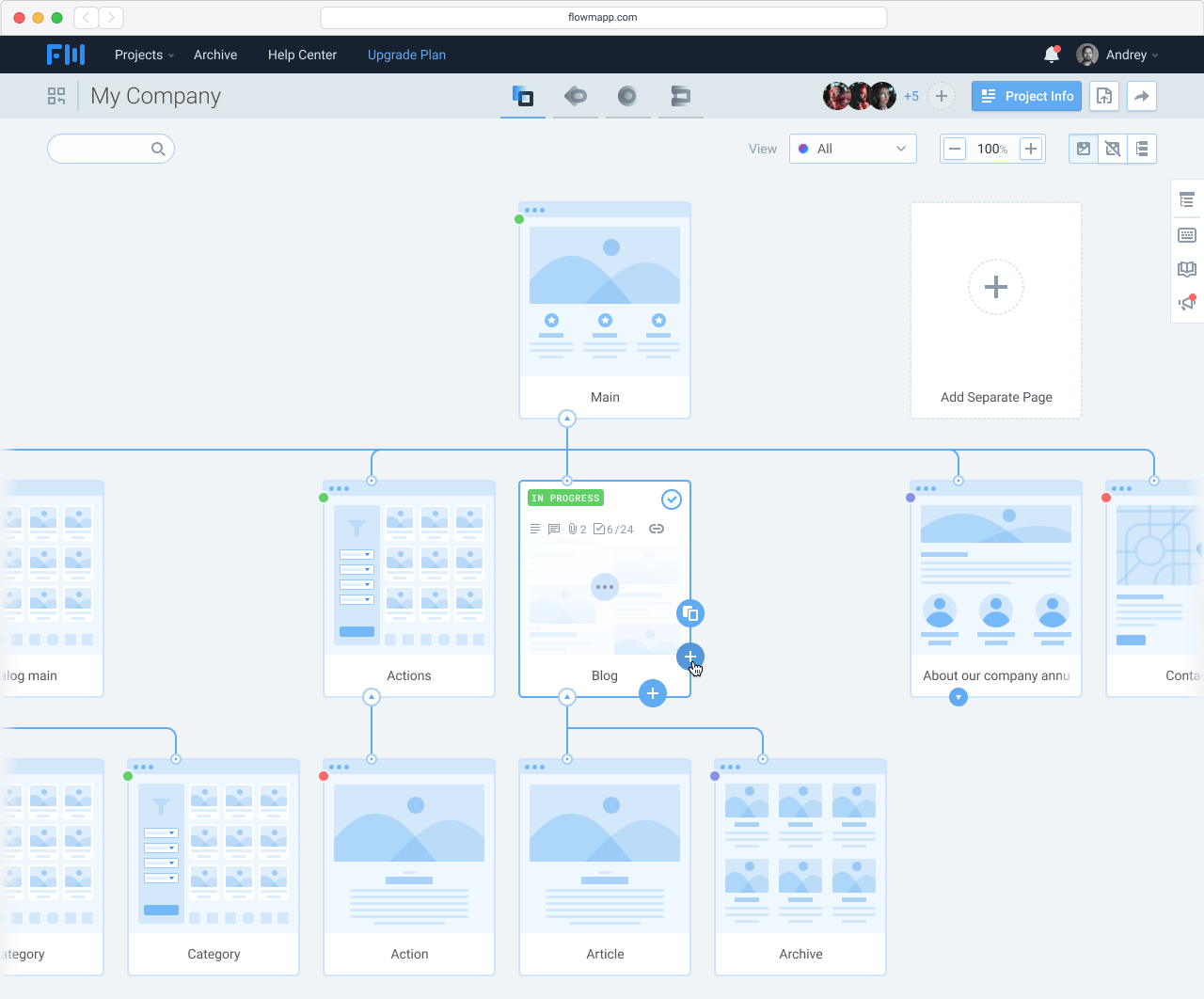
Visual sitemaps (FlowMapp)
FlowMapp is an online tool for creating sitemaps and user flows.

Whiteboard (Miro)
Whiteboard is an essential tool during brainstorming and ideation. But what to do if you work in a distributed team. The answer is simple — your team needs to use a digital whiteboard. Miro provides an online whiteboard that helps you to co-create in real-time—multiple participants can work in real-time in the same document.
Task management (Monday.com)
The first thing that you will notice when you start using monday.com is its fresh and modern visual design. But when you start to look closely, you will also notice a few nice features such as automation for common tasks and powerful widgets that allow you to create a 360-degree overview of your project.
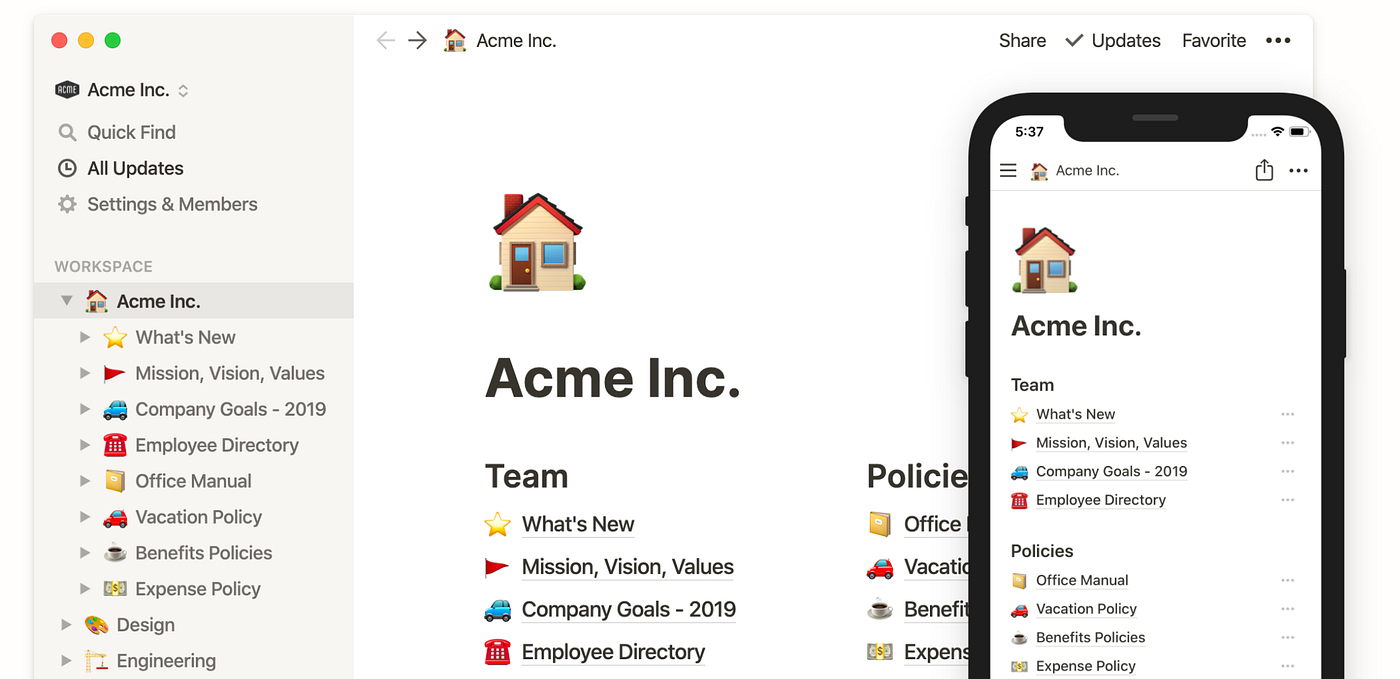
Project doc organization (Notion)
When it comes to project doc organization, most product teams rely on tools like Google Docs. The big problem with Google Docs is that its way too easy to lose an important piece of information. Notion will help you to create a central hub for all your project information. The great thing about this app is the seamless sync between the different devices.

Collection of icons (Icons8)
If you didn't try this tool before, you should definitely try it today. Icons8 is a fantastic collection of icons for various needs. You can find almost anything, for commonly used iOS & Android icons, to new and unexpected icons with illustrations.

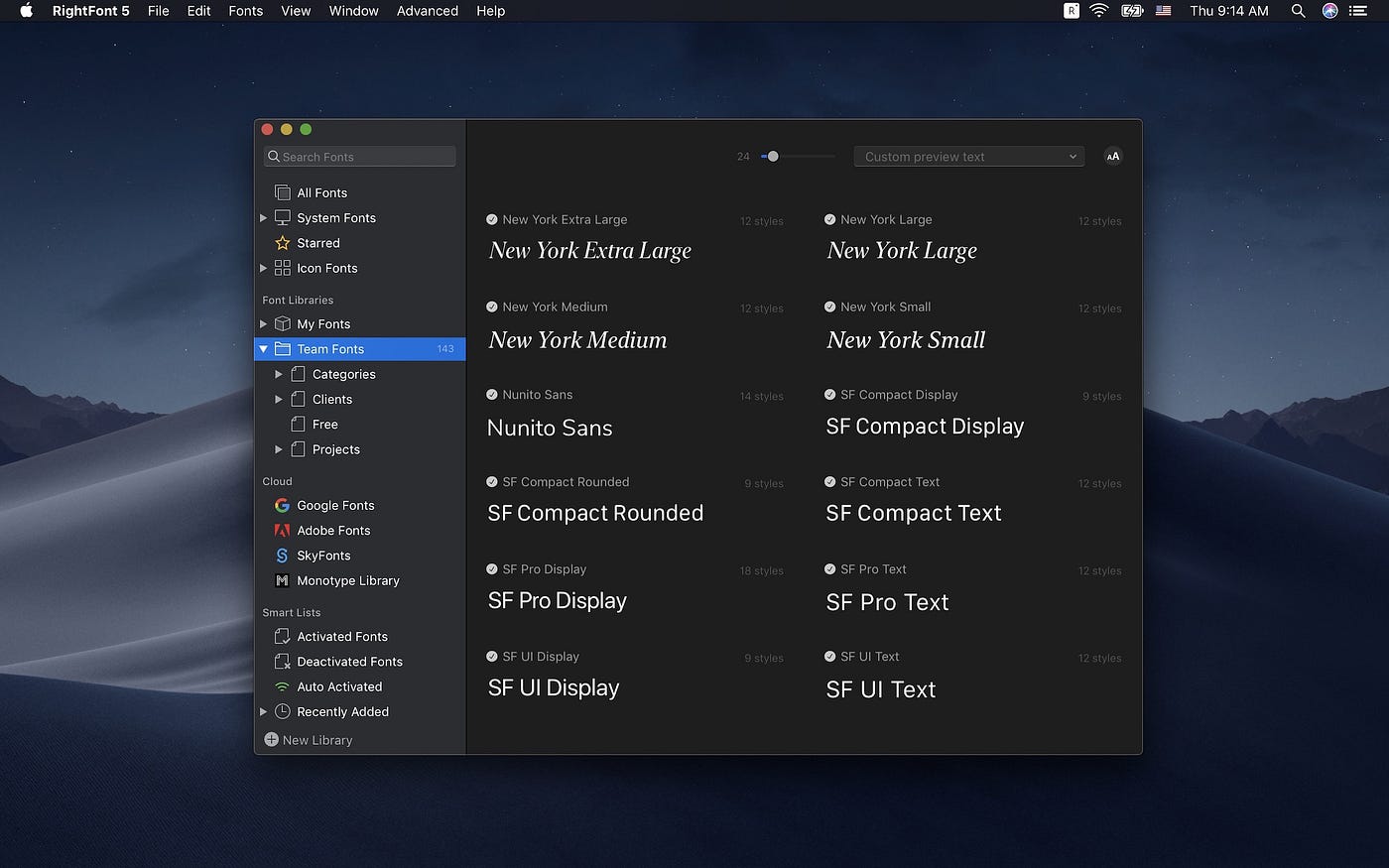
Fonts (RightFont)
RightFont is an excellent tool for font management. With RightFont, it's extremely easy to preview fonts and use fonts directly from font providers (such as Google Fonts and TypeKit). It also helps a deep integration with other tools—will help you preview, sync, and organize fonts in iCloud or Dropbox.

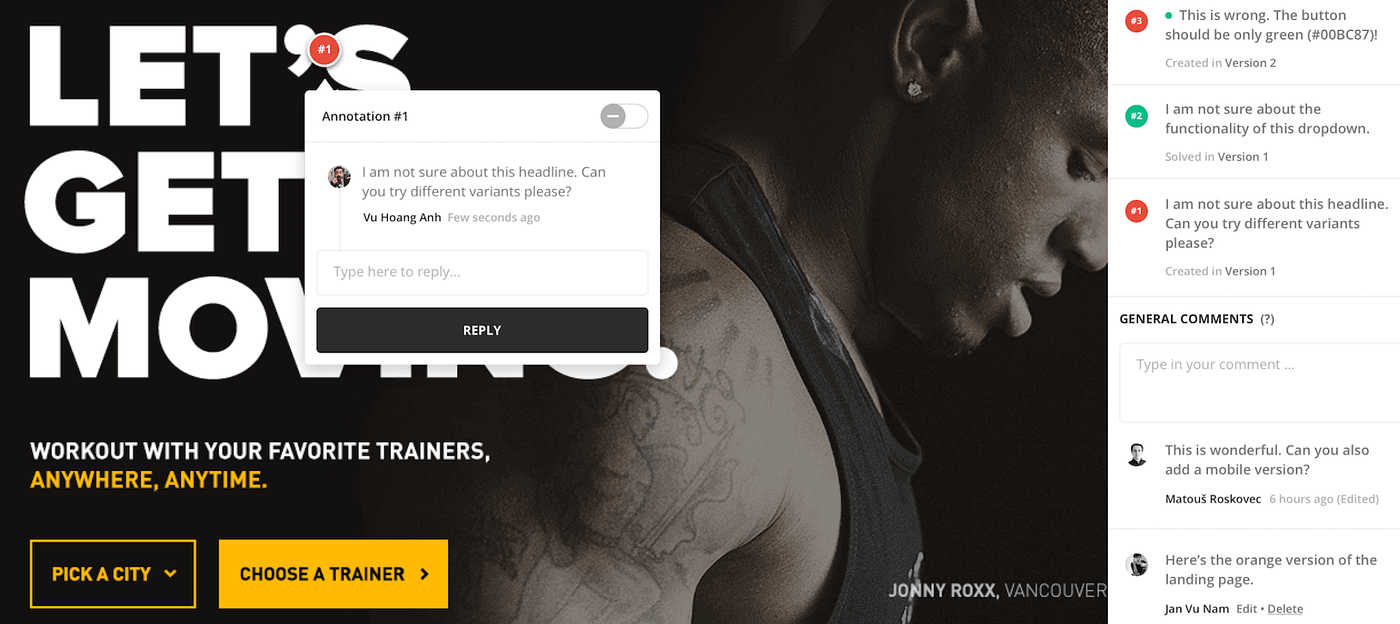
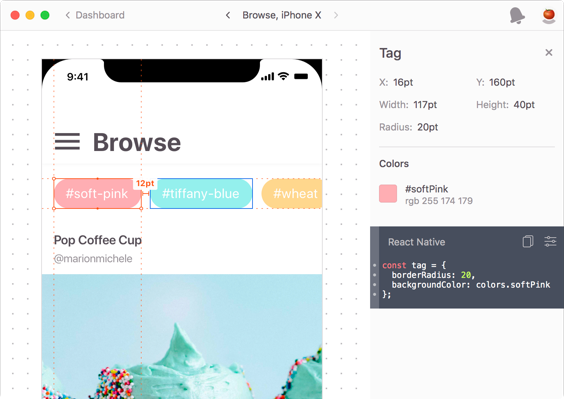
Design inspection and handoff (Avocode or Zeplin)
Design handoff is an essential part of the design process. At this step, design and engineering teams might want to discuss the design and get feedback instantly. Avocode is a platform-independent tool that helps you inspect design source files from Photoshop, Sketch, Figma, and Adobe XD. The tool tracks version history for every file which helps avoid conflict.

Zeplin is similar to Avocode. It helps you handoff designs and style guides with accurate specs, assets, code snippets

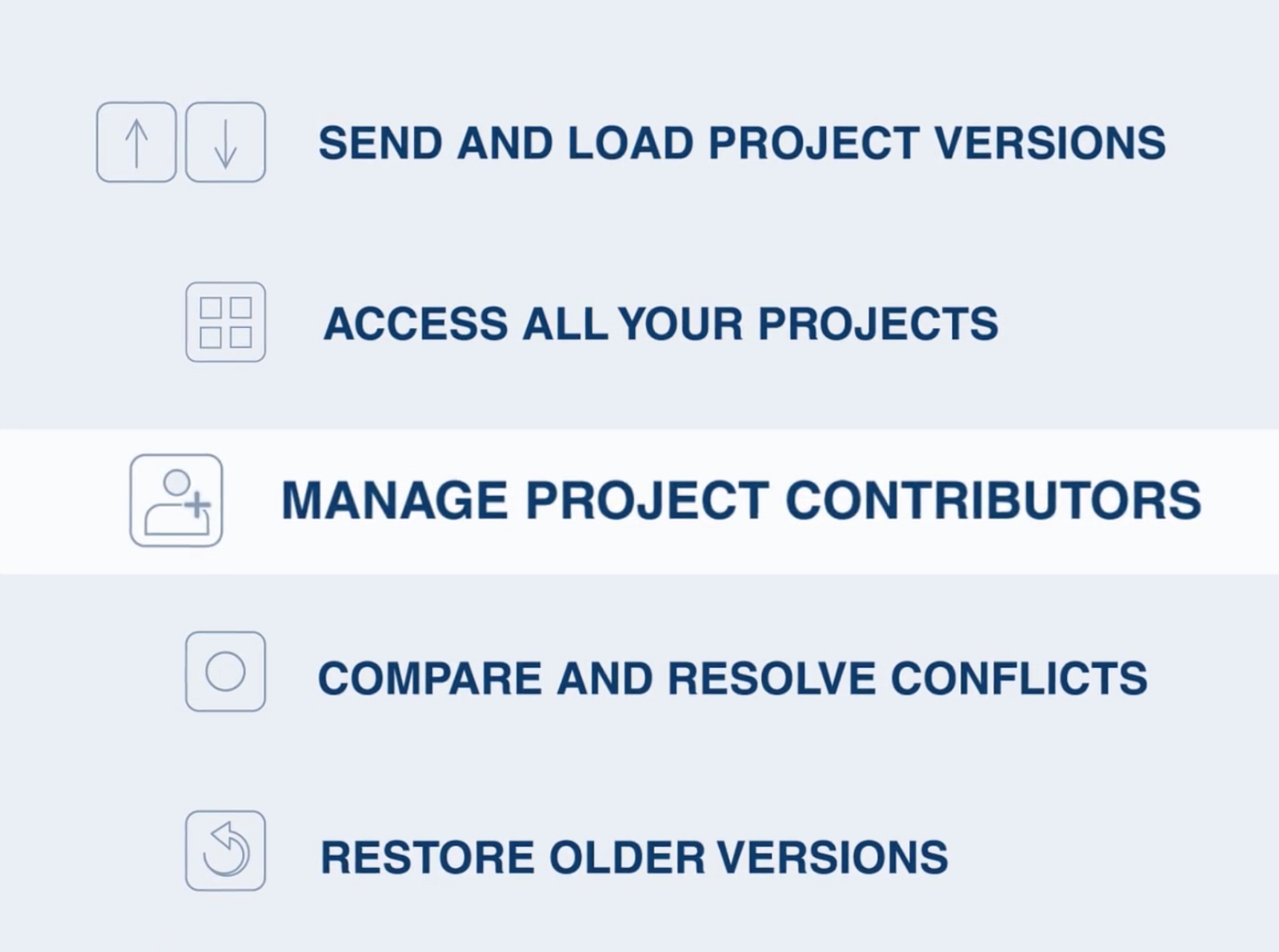
Version control (Abstract or Plant)
"Where the hell is the latest version of our design??!!" is a common question for many product teams. Duplicating the same file over and over again is what designers have been used to. A perfect companion for Sketch, Abstract makes the process of version control much easier for designers. It's just like Git but for designers. You can create a master which acts as the single source of truth for the design team and merge versions of your design in it.

Plant is another alternative for design versioning. This tool keeps a detailed version history and offers selective artboard versioning. Unlike Abstract, Plant offers a direct plugin for Sketch. Zeplin also features support for Slack and Trello so you can seamlessly integrate it into your workflow.

Writing (Grammarly)
Writing is an essential part of product design. Grammarly is a comprehensive grammar and spelling checker.
Product analytics (Hotjar)
Design is not for designers, it's for users. Hotjar is both an analytics tool and feedback app that helps you truly understand your web and mobile visitors. The feature list of this tool includes heatmaps, session recordings, form analysis, and more.

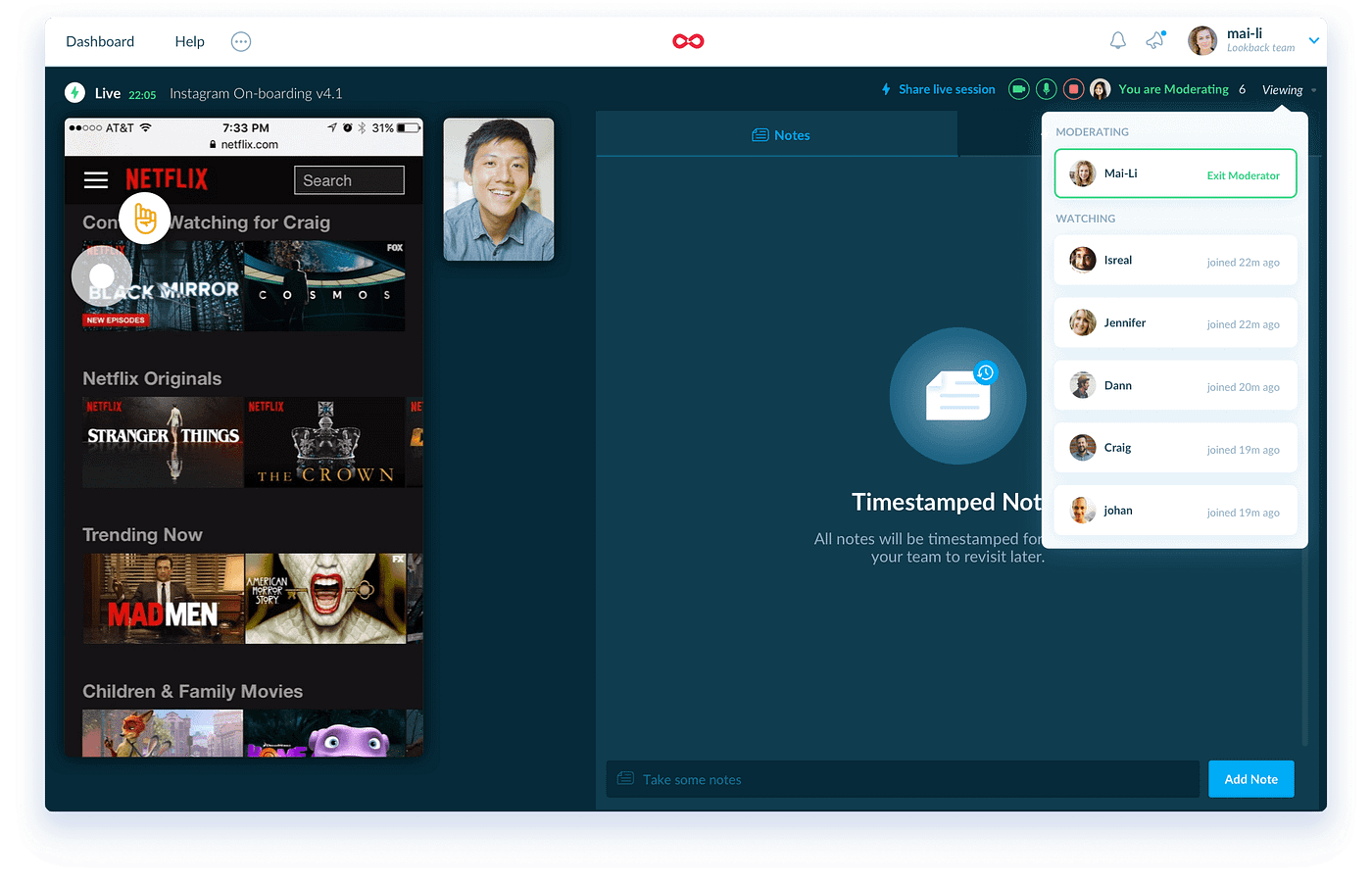
In-person testing (Lookback )
Lookback is a user-research platform, allowing designers to perform remote or in-person user research. This tool allows product designers to speak to their users while they're exploring their designs.

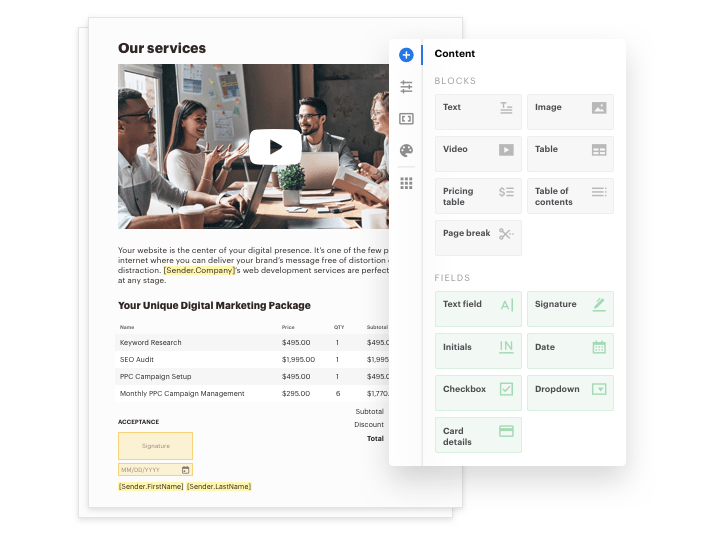
Document automation (PandaDoc)
PandaDoc will help you create, send, track, and eSign beautifully designed proposals, contracts, and quotes.

Best Sketching Tools For Product Designer
Source: https://uxplanet.org/essential-tools-for-product-designers-9914638bb9cf
Posted by: stewartfralke.blogspot.com

0 Response to "Best Sketching Tools For Product Designer"
Post a Comment